Project developed to "celebrate" my first year as an animator.
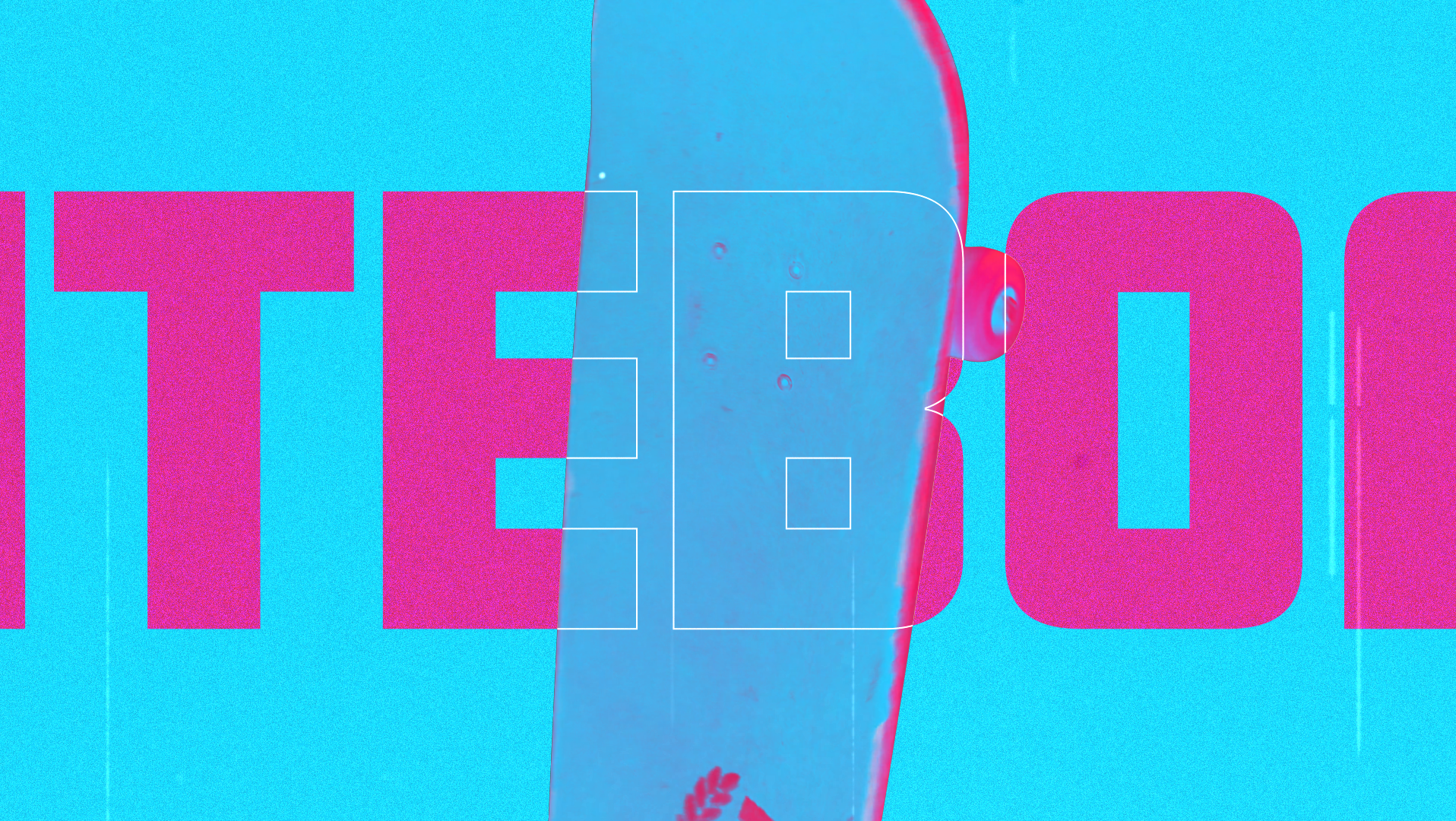
My first project as an animator couldn't be for anyone else or anyone other than myself. To test my skills In After Effects, I developed an animation of my name, which ended up becoming my kind of logo.
Yes, this first animation is the one you probably saw on the home page of this site,
I have a lot of affection for it. However, after a year, everyone deserves
a little shine, right?
I have a lot of affection for it. However, after a year, everyone deserves
a little shine, right?
So, I developed this Version of Celebrating a year of walking, bringing all the personal background I could, along with new skills developed during that year.
✨🔊Turn the sound 'On' for a full experience.
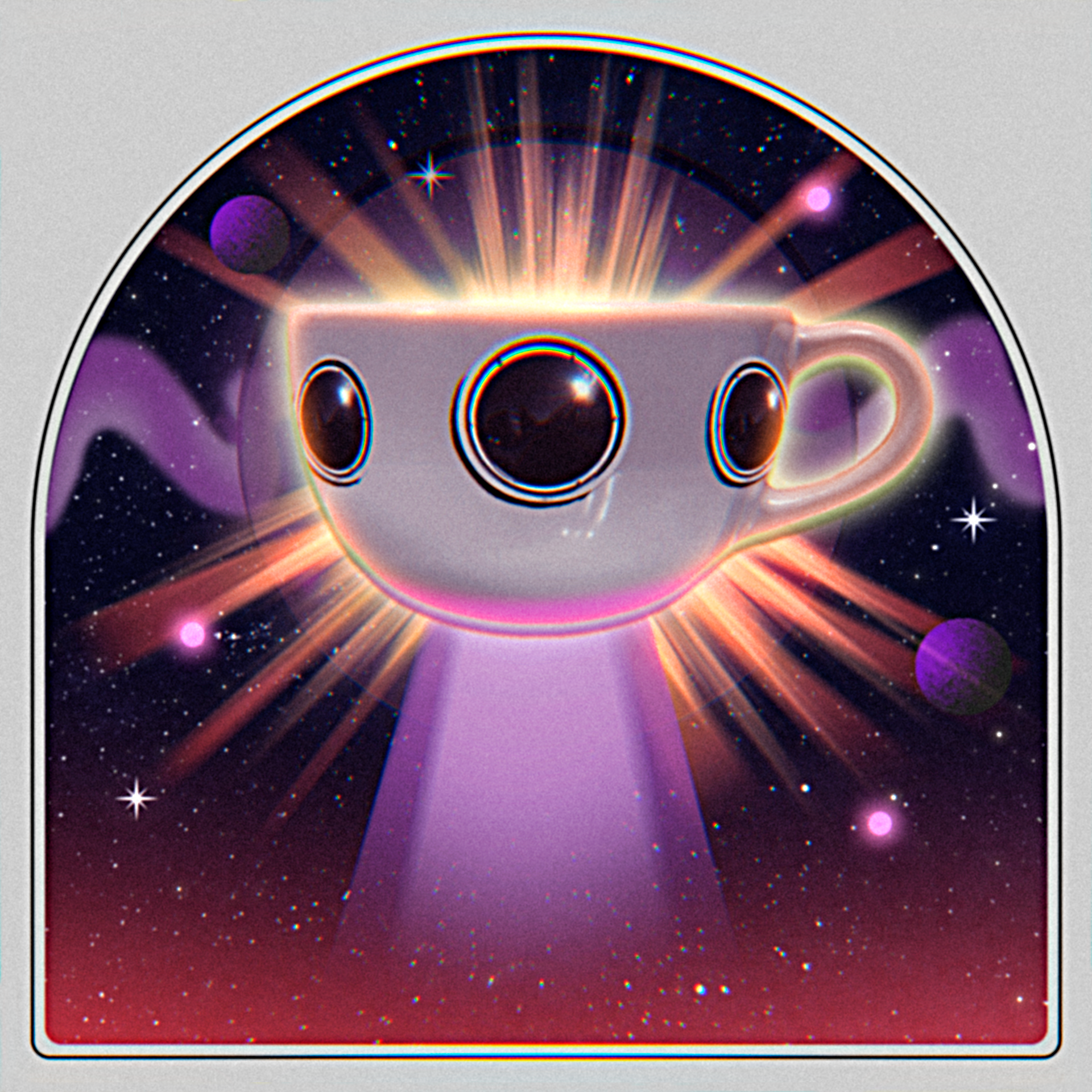
From Flat to Hyper-realistic


The base was created in Photoshop, already thinking about the animation process.
First step in After Effects: Window Rotation
Movement of the background stars
Before and After




Thanks for watching!
Illustration and Animation: Hale Mello
Illustration and Animation: Hale Mello